Online Eğitim Projesi
User Flow, Wireframe, Prototype, User Interface, Interaction
Nedir?
Neo Skola, internet üzerinden eğitim ve sertifika alınabilmesini sağlayan bir eğitim yönetimi sistemidir. İngilizce’de “learning management system (LMS)” ya da “e-learning” olarak da bilinen bu sistem sayesinde katılımcılar istedikleri yerde, istedikleri zamanda, yüksek ücretler ödemeksizin eğitimlere katılmakta ve kendini geliştirme imkanı bulabilmektedir.
İlk Adım
Daha önce vod (video on demand ) ve ecommerce projelerinde çalışan biri olarak ilk defa bu iki işi birleştirip üstüne eğitim alan kişilere quiz(test çözümü, sertifika) eklemesiyle beraber krem dö la krem projede freelance olarak çalışma fırsatı buldum. Üstüne üstlük bu projeyi desktop web native app üstünden çalışacak gibi responsive yapıyla oluşturmam gerekti.
Sürece başlamadan önce arayüz konsept denemeleri çıkartarak, paydaşları ve tabi işin ownerlarının kafasındaki düşünceleri öğrenmek istedim. Proje startup adımını ilk ofis kurulumu adımına yeni geçtiği için bu süreç boyunca tasarım dökümanlarının içeriklerini ve kurguyu öğrenebildiğim kadarıyla konseptlere yansıttım. Esas amacım hayali yakalamaktı.


Flow, Wireframe, Prototype
Ürün kafamızda şekillenmişti ve paydaşlarla ortak bir görüşü yakaladığımız zaman ürün özellikleri ve kurgusu üzerine yoğunlaşmaya başladık.
Adım adım onaylanarak ilerlemek bu projede freelancer olarak çalışan beni ve Neo Skola ekibini koruyacaktı. Haliyle akış dökümanı oluşurken wireframe prototipleme(Invision App) gereksinimini beraberinde getirmiş oldu. Trello üzerinden oluşturduğumuz akışı Neo Skola'da ürün yöneticisi olan paydaşım Eda Utku ile ivedilikle kontrol edip paylaştım. Süreçlerin hızlı ilerlemesi için ve dökümanların paylaşımıyla ilgili düzeni korumam da kendisinin yardımları yatsınamaz. Bu durum değerli paydaşların önemini ortaya koyuyor.
Oluşturduğumuz çalışma akışıyla hızlı ve kolay aksiyon alarak paydaşların düşünmesine ve test etmesine (Eda Utku Küngör Researcher olarak da görevi üstlendi. ) zaman bırakabilmiş oldum. Bu süreç zarfında da farklı task'lara geçerek 3 koldan çalışıyor gibi projenin tasarım hızını optimize ettim.
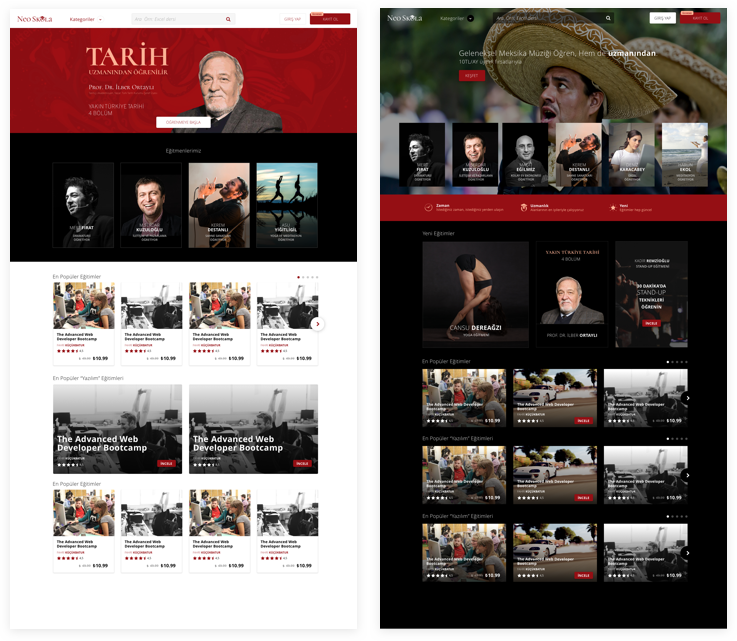
User Interface
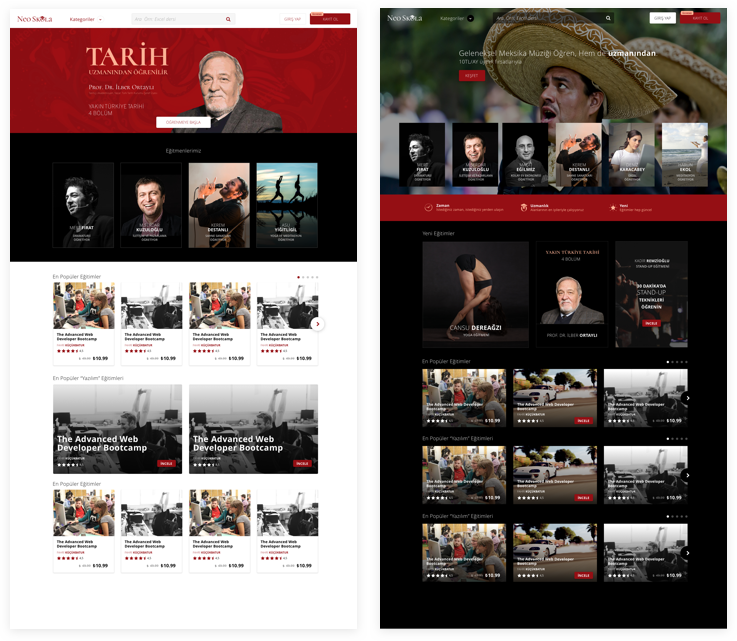
Wireframe adımları tamamlanmadan development'ı geçiktirmemek adına User Interface çalışmalarına başladım. 25 gün içerisinde tüm arayüz çalışmaları tamamlanmış olup Desktop, Tablet ve Mobil birlikte hazırlandı.
Udemy, Coursera, Udacity, Lynda, Pluralsight gibi büyük ve alanının en iyilerini benchmark etmemek olmazdı. Tabi bu arayüz konusunda bazı güzel yönlenmeler yapsa da MasterClass gibi daha premium görünüm taleplerini karşılamalıydı. Fakat bir startup'ın içerik olarak oluşturulacak arayüzü ne kadar dolduracağı da merak konusu yaratıyordu.
Ürün ownerlarıyla konuşulduktan sonra açıkcası başlangıç için az içerikle görünümü paralize etmeyecek fakat içerik büyümesinin de önüne engel olmayacak kolay, anlaşılır, geliştirmeye açık olarak tasarlanacaktı.
Çalışmaların hepsi sketch üzerinden craft kullanılarak invision ile prototiplenerek paylaşıldı. Development ile assets ve specs paylaşımı zeplin üzerinden yapıldı.
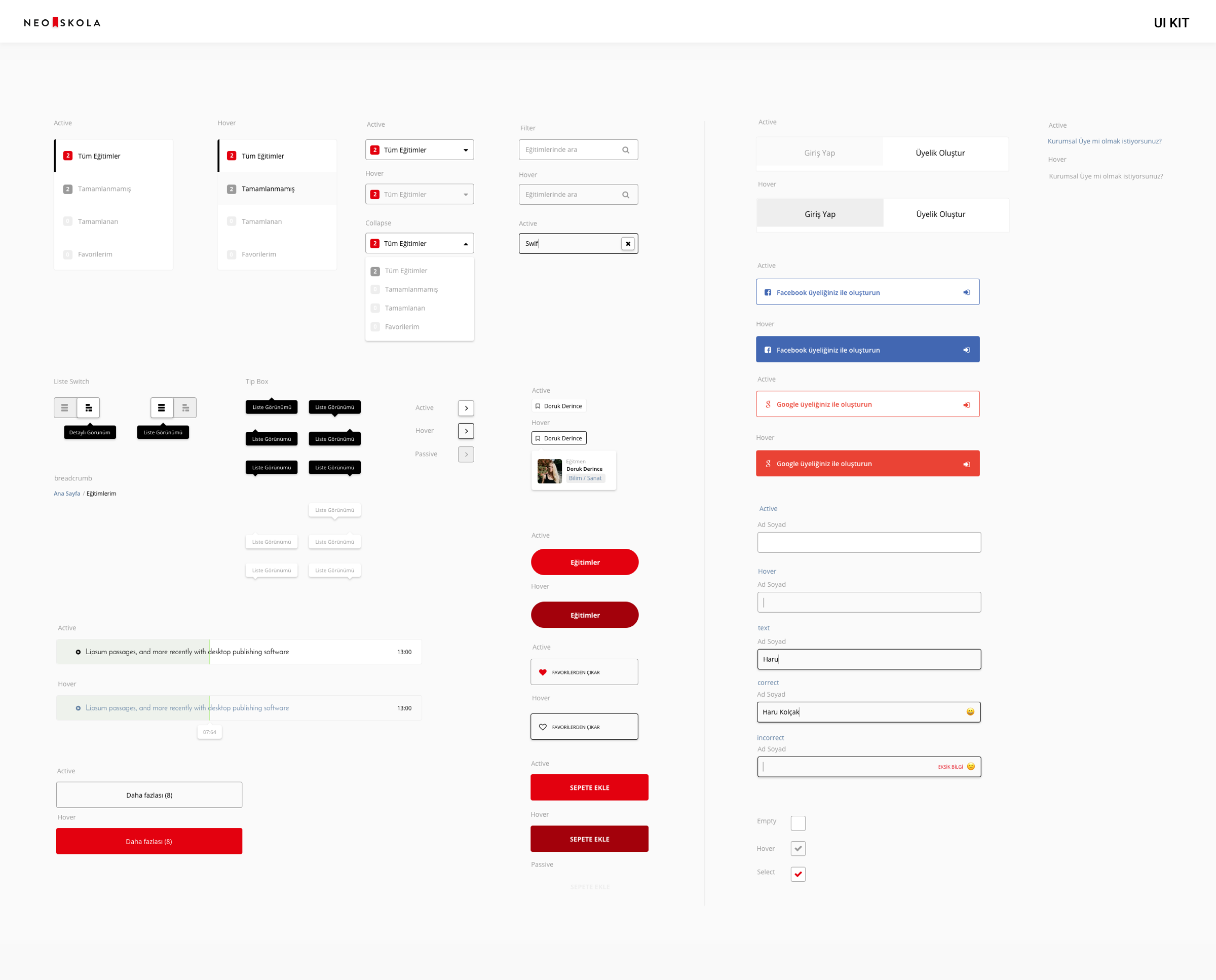
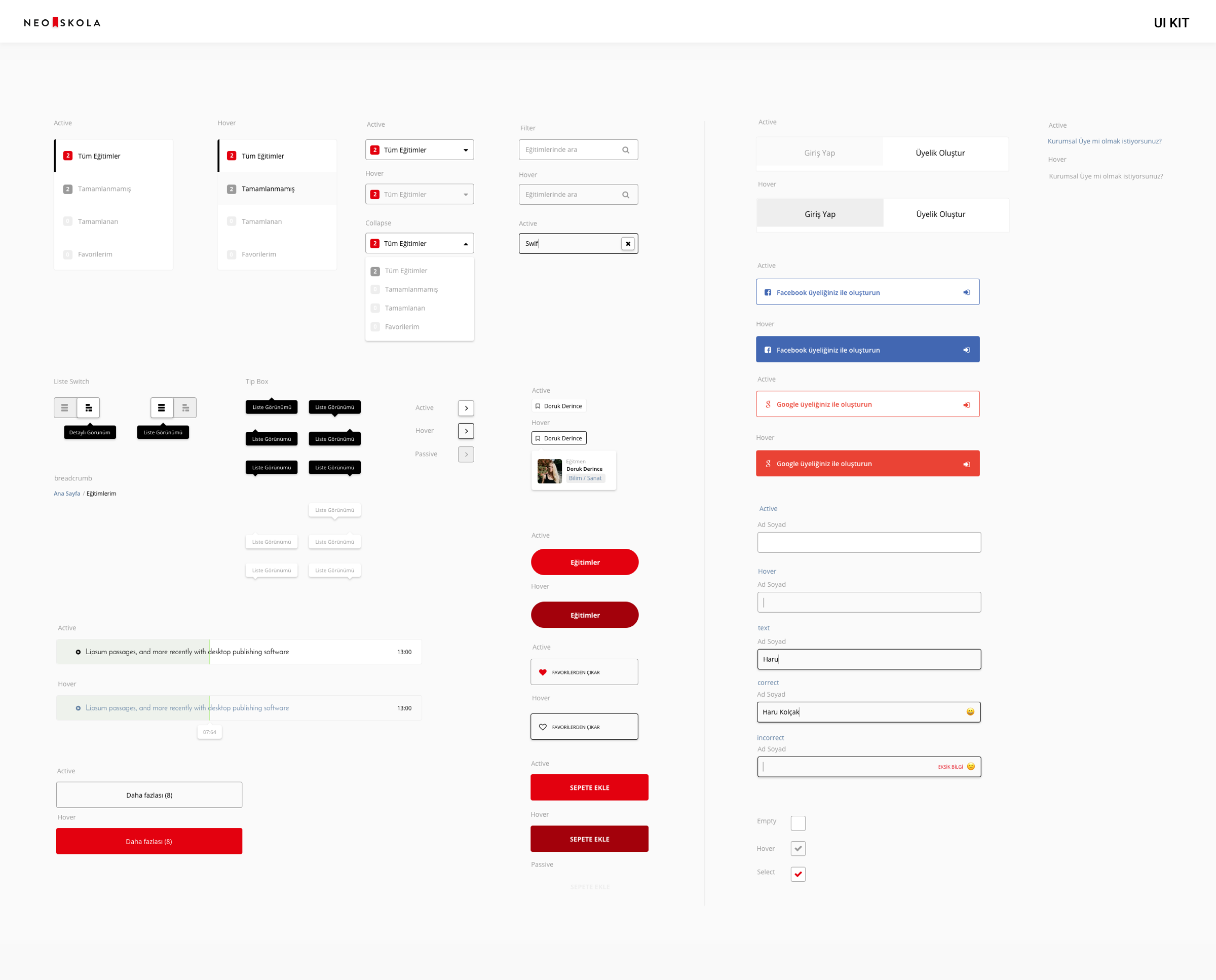
Optimizasyon, Sürekli İyileştirme
2 Aylık sürecin sonuna gelirken 404 sayfalarından loading animasyonuna, uit kit oluşturulmasından ufak tefek retouchlara kadar son dokunuşlarımı yaptım. Çalıştığım şirketlerde yaptığımız projeleri sürekli iyileştirme, optimize etmek veya takımlara bu konularda yönlendirmeyi zevkle yapıyorum ve projeleri freelance olarak da yapsam, projenin nasıl ilerlediğiyle ilgilenmeden yapamıyorum. Neo Skola'da tam anlamıyla yayına girdiği zaman optimize edilmesi future bazlı iyileştirmeler yapılması kaçınılmaz olduğu için yine yollarımız kesişir umarım.


Teşekkürler.
Eğitim kliplerinin başlangıcına eklenmesi için yaptığım örnekle proje anlatımıma son veriyorum. Okuduğunuz için teşekkürler.