Kariyer.net Mobil Uygulama ve Marka Tasarımı
Kariyernet’in logosu ile ilgili Kariyer.net markası üstünde yaptığımız iyileştirmeler esasen Kariyer iOS ve Android Aplikasyonları üzerinden başladı desem, yalan olmaz.
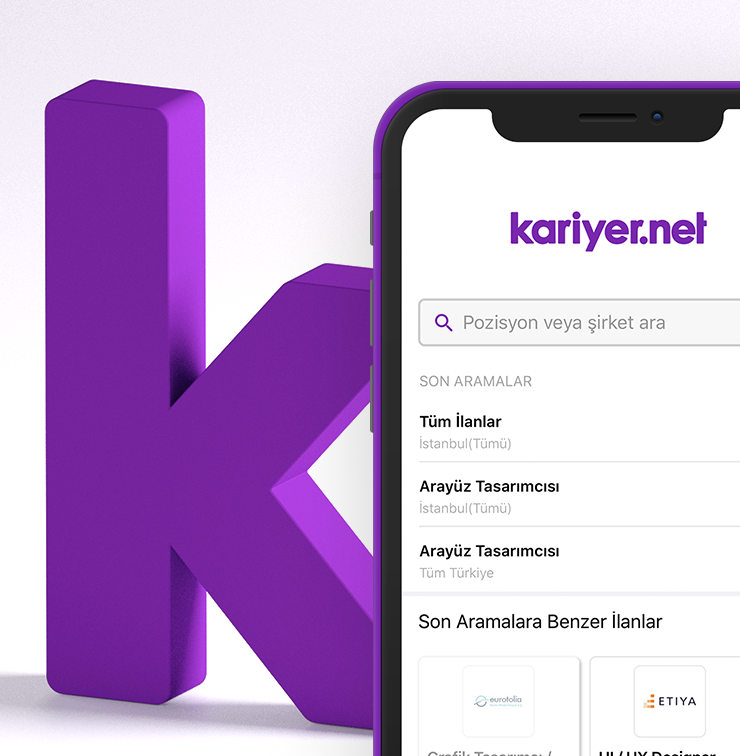
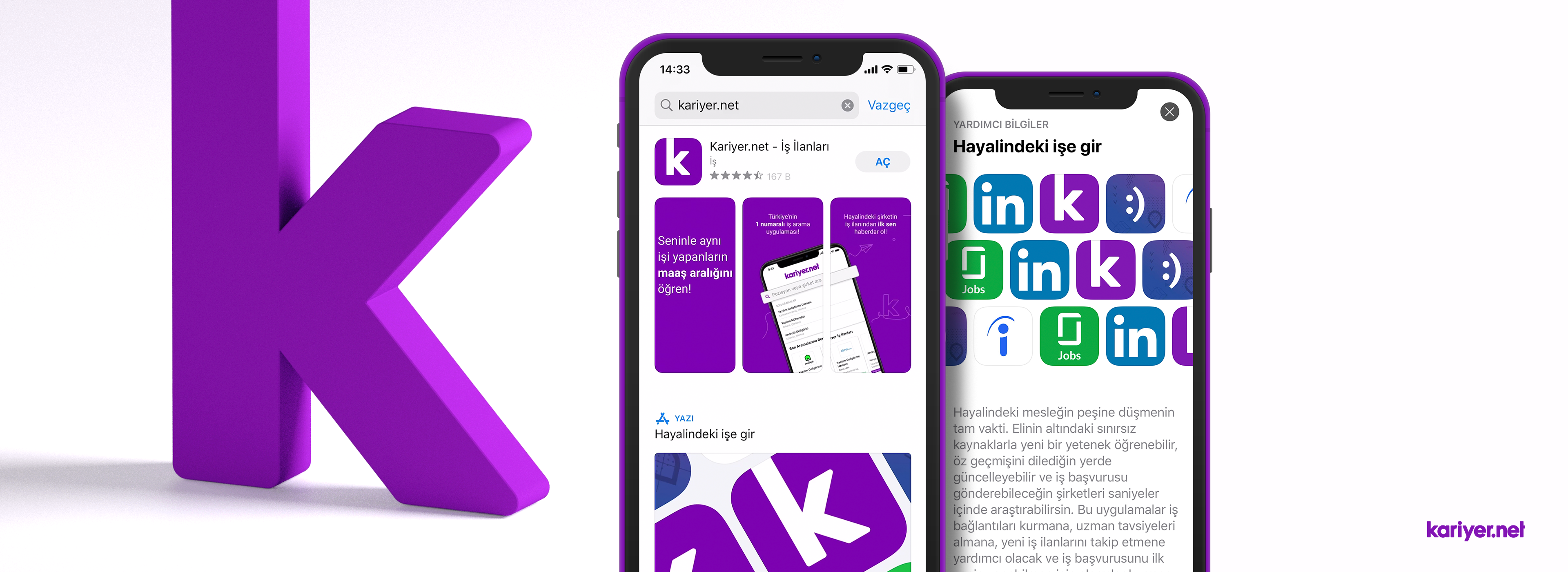
Mobil uygulamanın app icon tasarımının akılda kalıcı olması ve kariyer.net markasını çağrıştıran bir unsuru olması için “k” harfi baz alındı ve eski simgeyi kariyer kimliğinden çıkardık. Buna ek kimlik kural setleri, renk ve çeşitli konsept çalışmalarını da eklemeyi ihmal etmedik.


Simgesel akılda kalıcılık ve marka kimliğini kuvvetlendireceğini düşündüğümüz bu hareketle native ( iOS ve Android) uygulamalarını iyileştirme çalışmalarına 2019 başında giriştik. Bu iyileştirmeler ağırlık olarak ürün özellikleri ve arama akışının düzeltilmesiyle ilgiliydi. Arama akışı baktığımız zaman karşılaştığımız çoğu deneyimin dışında teknik ve tasarım fonksiyonlarının hatalı çalıştığını tespit ettik. Kullanıcı tarafına hissettirdiği şeylerin; unutkan, hantal, eski, yardımcı ve kolay olmaktan uzaktı.
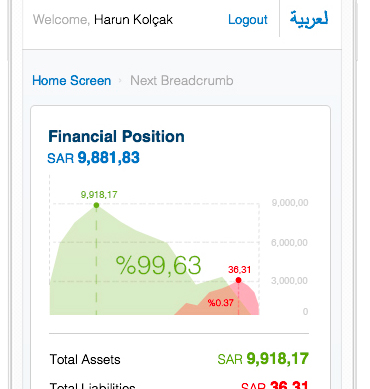
Ana sayfa üzerinde kullanıcıyı karşılama sonrası ve sürekli kullanan kullanıcı arasında bir fark yoktu. Kullanıcıyı bilgilendirici olarak düşünülen alanlar home screen ile beraber ürün tarafının da elini kolunu bağlayıcı tasarlanmıştı. Kullanıcı açısından ölü, güncellenmeyen alanlar vardı.
YENİ TASARIM
Yeni tasarım diyince şirketlerde herkesin bakışları değişir ve bu fikir insanların hoşuna gitmeyebilir farkındayım ama arayüz tasarımının artık yenilenmesi gerekliydi. Markanın kimliğiyle renkleriyle ve fonksiyonel amacıyla konuşan bir tasarıma dönüştürmek gerektiği analizlerimiz sonucu çıkmıştı.


Bu süreci fazlara bölmek, böldüğümüz fazları uygulamaya koyarken bu uygulamanın iş bulma, işe başvurma, kolayca sektörüne ve uzmanlığına göre kullanıcının bu uygulamayı kullandığını fazlasını beklemediğini unutmadan hareket ettiğimizi vurgulamak isterim.
Eski uygulamanın üstüne parça parça koyarak ilerlemek ve o değişikliklerin çalıştığını gözlemlemek kariyer ve ilab merkez ürün geliştirme tasarım ofisi için önemliydi.
Yeni uygulama hakkında detaylar
Uygulamayı ele aldığımda en çok rahatsızlık veren kısımlarını çıkarmakla başladım. Karışık renkler ve fonksiyonel olarak kullanıcıya fayda sağlamayan modüller. Font tipi ve modüllerin çalışma prensiplerinin standartlaştırılması elzem görünüyordu.
Önemli gördüğüm tamamı olmasa da bazı iyileştirdiğimiz bölümleri paylaşırsam eğer;
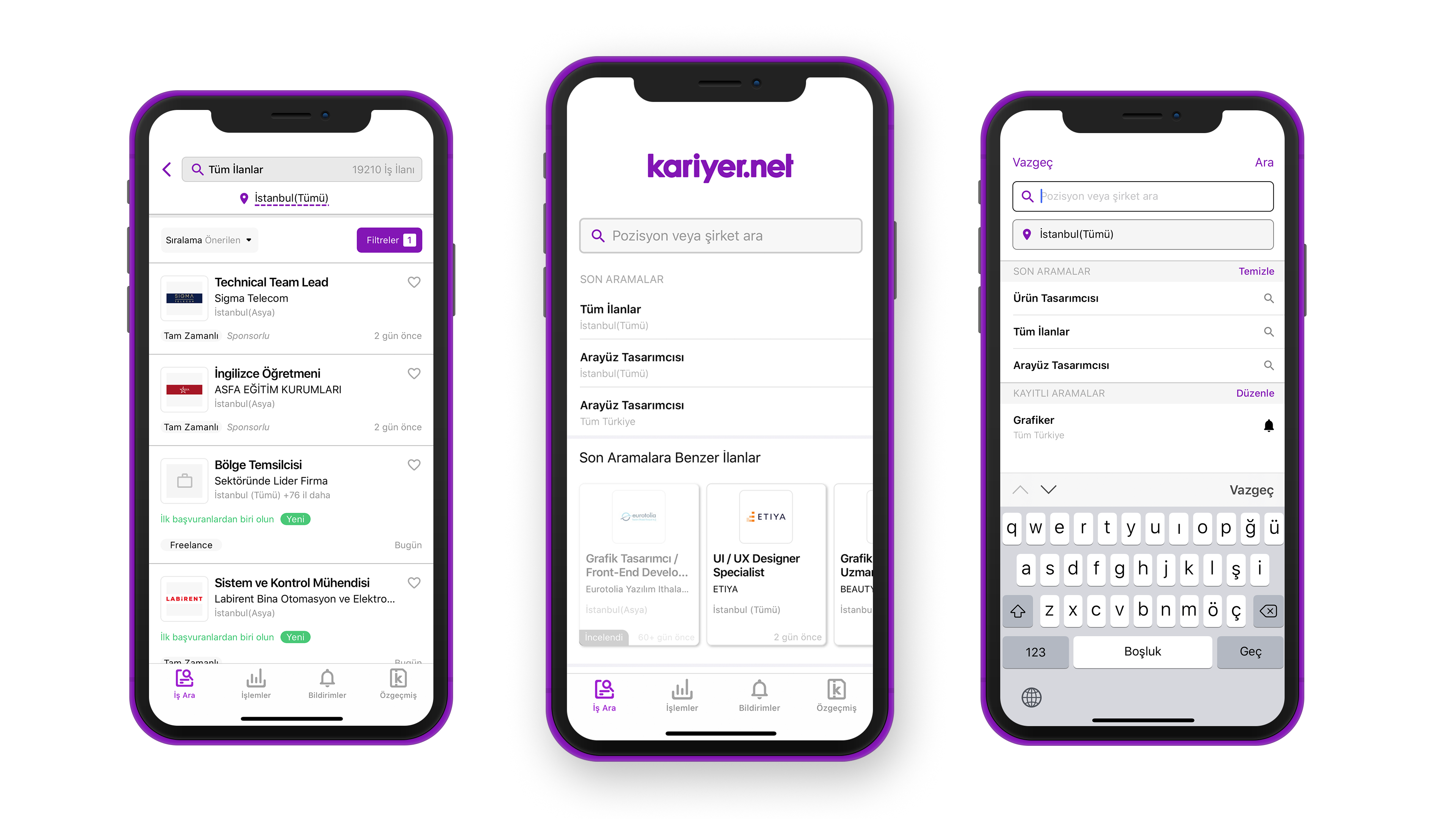
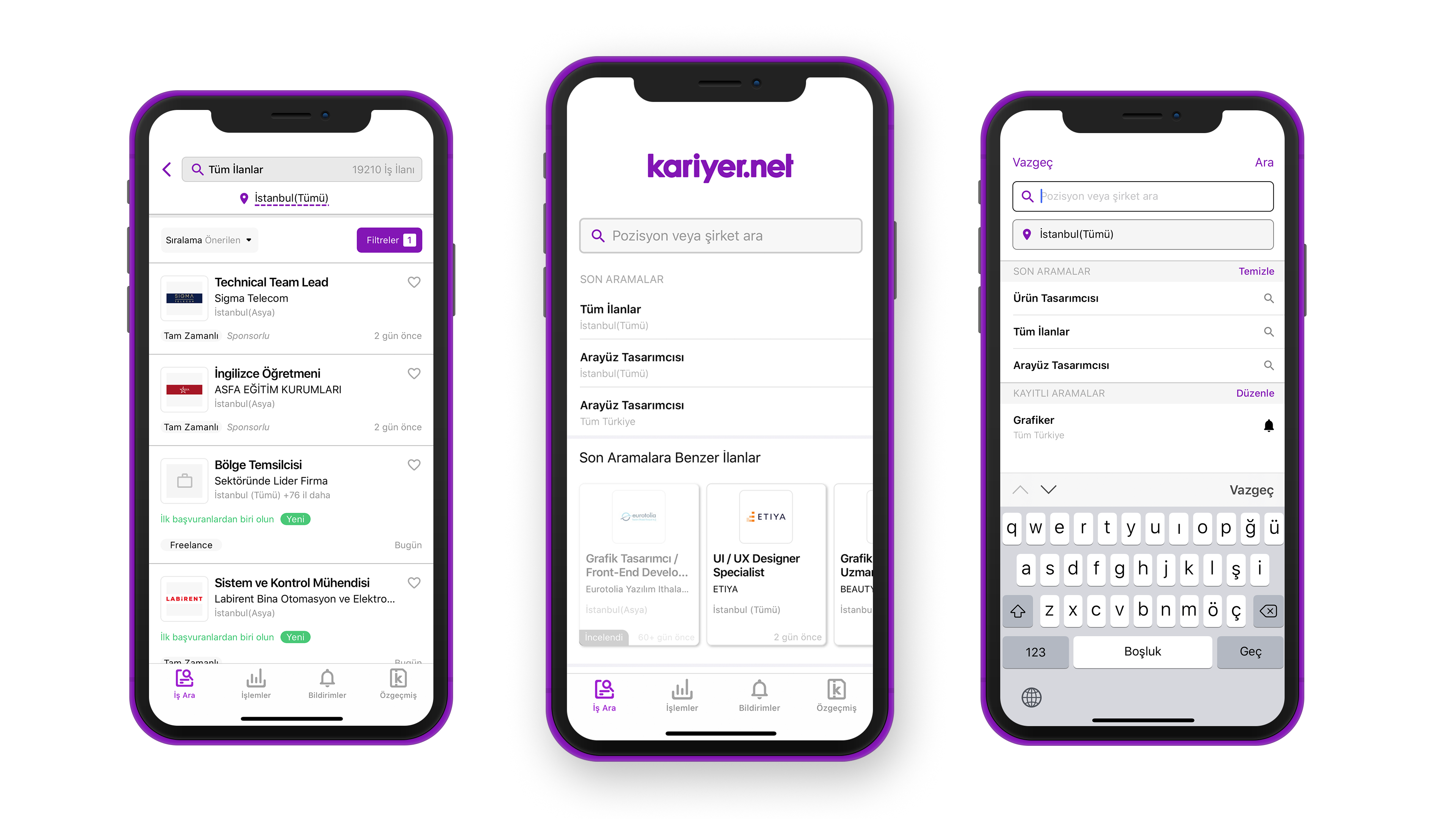
Ana Sayfa
- Benzer ve sponsorlu ilanların kullanıcıyla etkileşimi
- Arama ve aradığım başlıkları önermesi
- İlan Önerileri
- Alt Navigasyon iyileştirmesi, Sticky pozisyonlar
- Yenilenen marka kimliği ve tasarım anlayışını kullanıcıya gösterme
Lottie animations
Animatif logo icon, loading ve çeşitli öğeleri after effects üstünden lottie olarak ilettik. Bu hem çeşitli platformlarda sorunsuz kullanımı sağladı hem de bizim iş yükümüzü azalttı. https://airbnb.design/lottie/
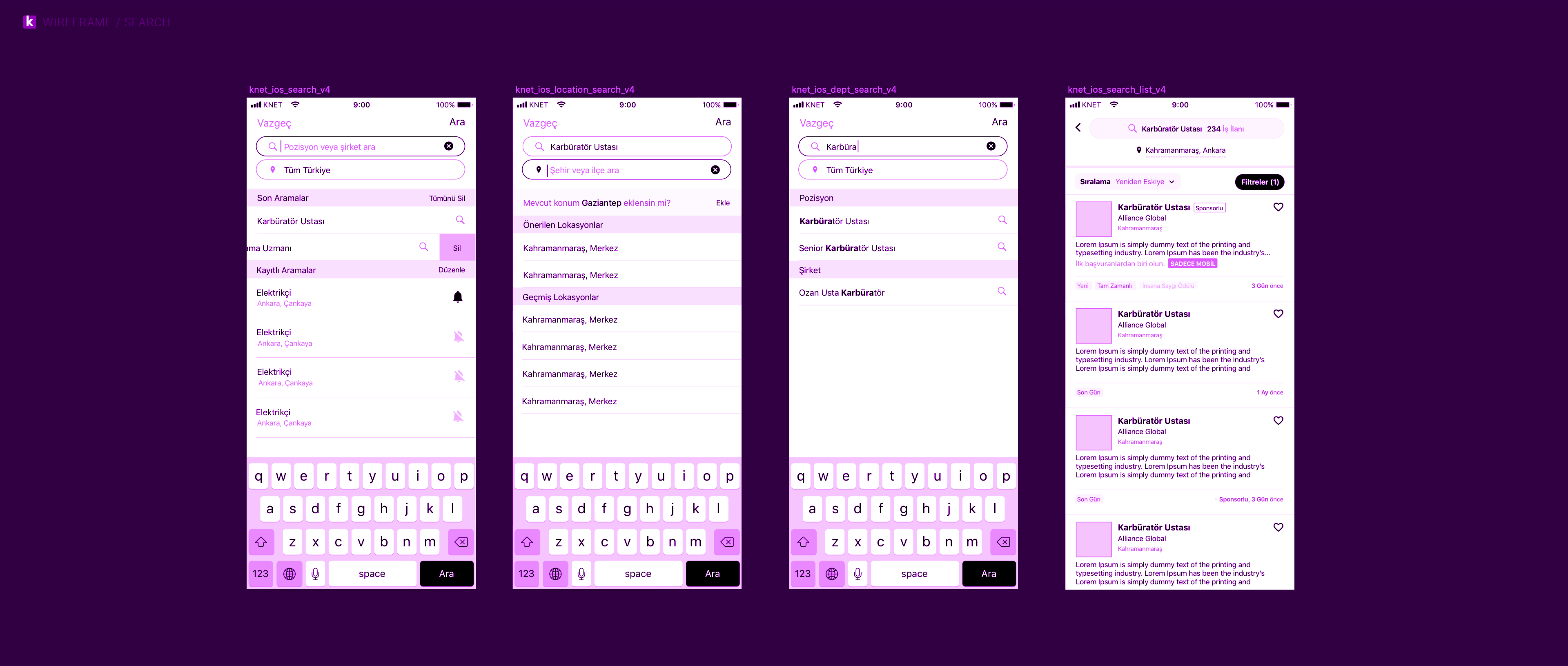
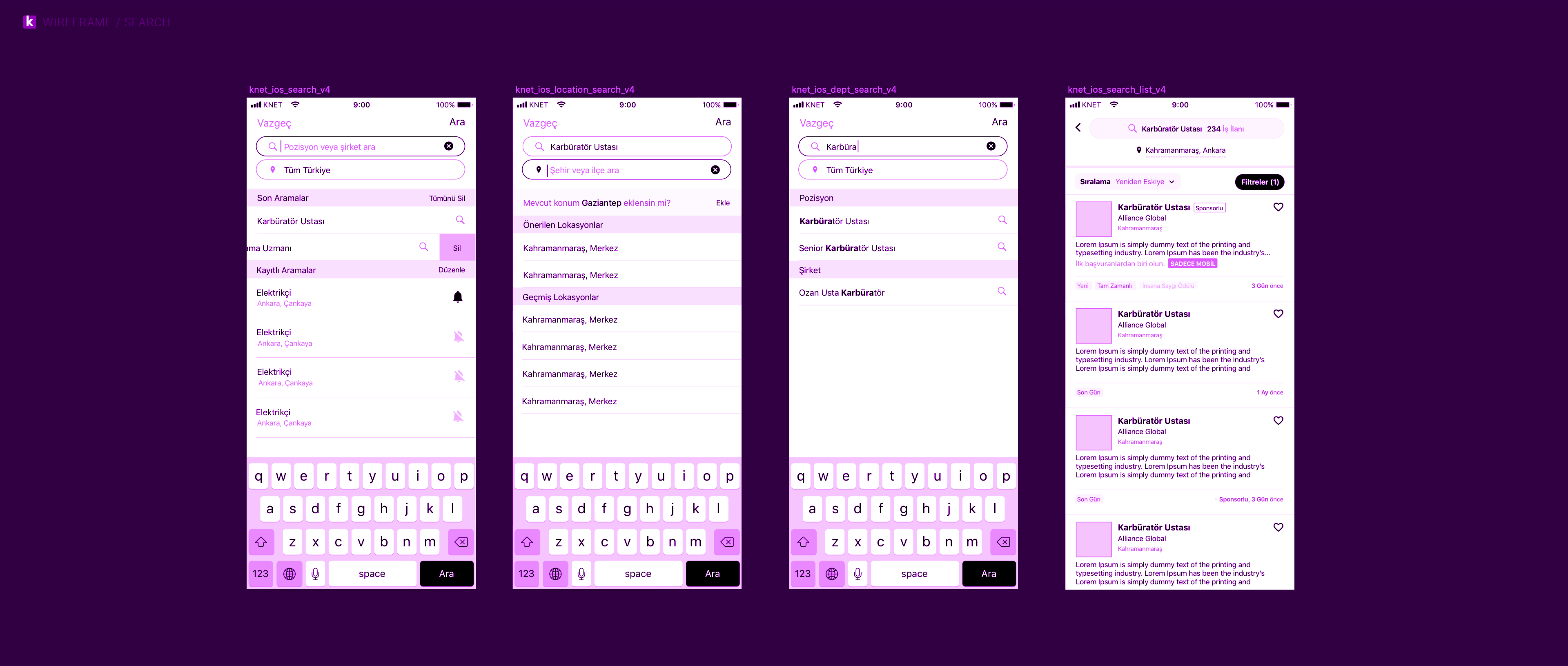
Arama
- Pozisyon ve şirket aramayla lokasyon bandını ayrı bir Tab olarak sonuçlarını verme
- Son Aramalar, Kayıtlı Aramalar
- Klavye ve çeşitli native komponentlerin gesturelarını tanımlama


Listeleme
- Arama çubuğunu mümkün olduğunca sayfada tutma result bilgisi ve konumu buna uygun olarak yerleştirme
- Sıralama ve filtreleri kolay ve anlaşılır kılma
- Kart tasarımları üstüne eğilip ek bir detay eklenip çıkarıldığında bozulmaması.
İlan Detay
- İçeriği değişken sayfalara uygulanan kuralları belirleme, bu kurallara göre tasarım öğelerini oluşturma
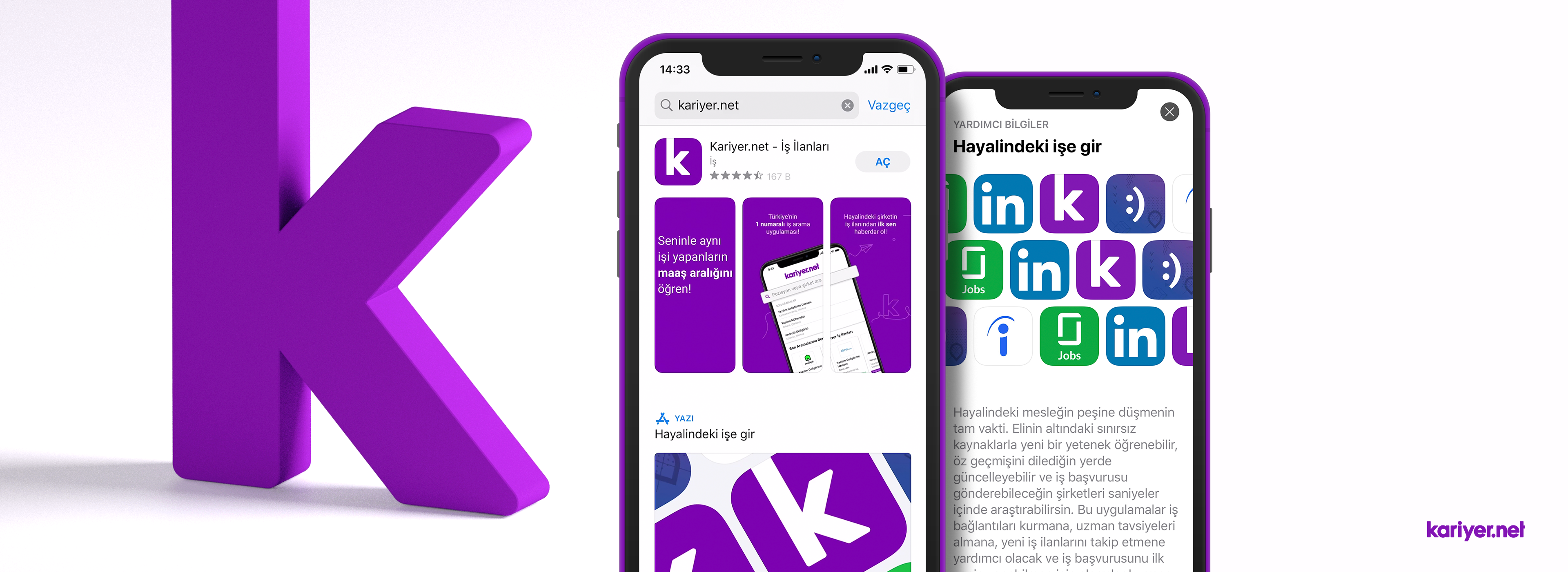
App Store
Store konseptleri yine marka kimlik üstünden değişikliğe ve bir standart yapıya oturtmayla başlandı. Bu yapının prensiplerini belirlerken renk, font ve diğer kullandığımız grafik öğelerini bozmamaya özen gösterdik. Performansı etkileyen unsurlar yazı, ekran paylaşımı ve video hazırlanması da yine çalışmamızın içerikleriydi.
Kariyer.net Uygulamasının yenilenme sürecinin tasarım ayağını tek başıma götürmedim. Beraber severek çalıştığım Türkan Kalbiyeva ile bareber Ozan Can ve Ömür Bali’nin desteklerine de teşekkür ediyorum.
Türkan ile beraber çalışmaların başlangıcından ve devam eden süreçte belli bir uyum içinde çalışıyoruz. Applerle beraber konsept ve kimlik çalışmalarını da götürdüğümüz süreç kariyer.net markasının kıymetli öğeleri olma yolunda ilerliyor.
Native App ile başladığımız kariyer.net kimlik değişim süreci web app süreciyle de devam etmekte bu konuyla ilgili çeşitli paylaşımlarımı da gelecekte yapmayı planlıyorum.
App geliştirme süreçleri hala devam ederken bazı iyileştirmeler yapılması gerekiyor. Süreçlerin uzunluğu veya kısalığı store üstündeki uygulamanın bizim yaptığımız bazı değişikliklerinin yansımasına bağlı değişkenlik gösterebilir.
Kariyer.net Uygulaması App Store ve Google Play'de
https://apps.apple.com/app/kariyer-net-i-%C5%9F-i-lanlar%C4%B1/id574794931
https://play.google.com/store/apps/details?id=com.kariyer.androidproject
Ekip
iLab Holding Ürün Ekibi
Ömür Bali - Director of Product Management, Design & Growth
Ufuk Aydın - Head of Product Design
Kariyer.net
Ezgi Kargan - Chief Marketing Officer
Ozan Can - Product Management Team Lead
Türkan Kalbiyeva - Digital Product Designer
Ecem Kırmızıoğlu - Sr. Product Manager